免责声明
- 本文章为学习/分享用途,作者不承担任何法律责任。
正文
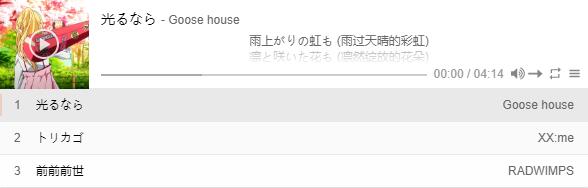
如题,这是一款JS音乐播放器,展示效果:
实际上,本博客使用的播放器也是这款。
官方有使用教程,这里不赘述:https://aplayer.js.org/#/zh-Hans/
参数
| 名称 | 默认值 | 描述 |
| container | document.querySelector('.aplayer') | 播放器容器元素 |
| fixed | false | 开启吸底模式, 详情 |
| mini | false | 开启迷你模式, 详情 |
| autoplay | false | 音频自动播放 |
| theme | '#b7daff' | 主题色 |
| loop | 'all' | 音频循环播放, 可选值: 'all', 'one', 'none' |
| order | 'list' | 音频循环顺序, 可选值: 'list', 'random' |
| preload | 'auto' | 预加载,可选值: 'none', 'metadata', 'auto' |
| volume | 0.7 | 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效 |
| audio | - | 音频信息, 应该是一个对象或对象数组 |
| audio.name | - | 音频名称 |
| audio.artist | - | 音频艺术家 |
| audio.url | - | 音频链接 |
| audio.cover | - | 音频封面 |
| audio.lrc | - | 详情 |
| audio.theme | - | 切换到此音频时的主题色,比上面的 theme 优先级高 |
| audio.type | 'auto' | 可选值: 'auto', 'hls', 'normal' 或其他自定义类型, 详情 |
| customAudioType | - | 自定义类型,详情 |
| mutex | true | 互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器 |
| lrcType | 0 | 详情 |
| listFolded | false | 列表默认折叠 |
| listMaxHeight | - | 列表最大高度 |
| storageName | 'aplayer-setting' | 存储播放器设置的 localStorage key |
下载地址
关于Destiny主题用户
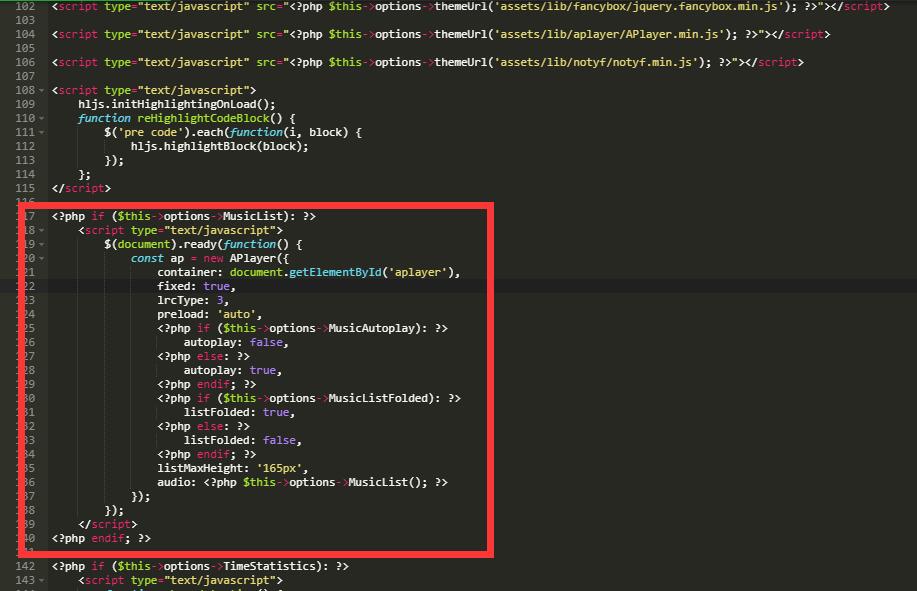
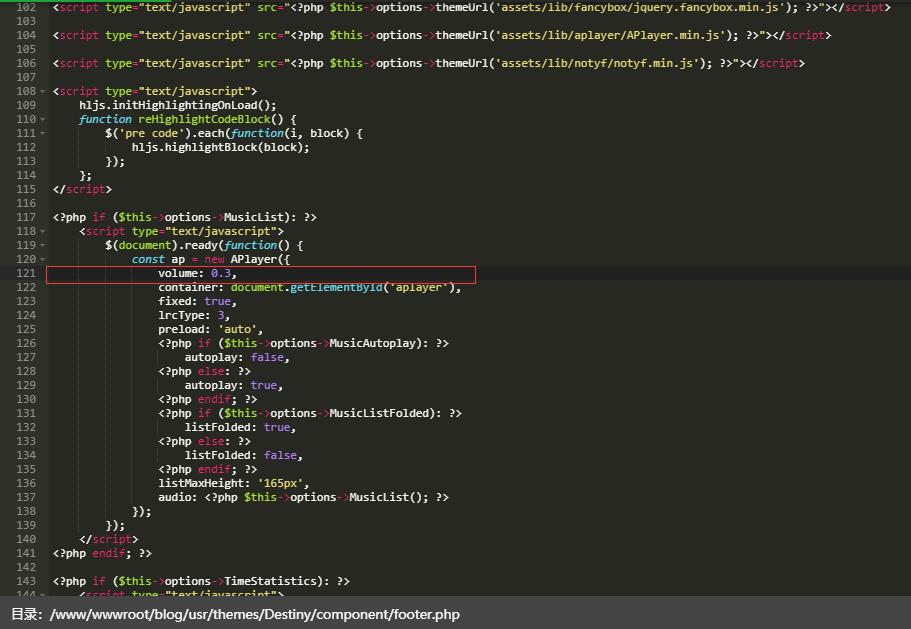
可以通过修改根目录/usr/themes/Destiny/component文件夹中的footer.php文件修改:
关键字:MusicList

可以在这里添加参数,举例:
因为默认音量是0.7,所以我添加了修改默认音量的参数,调成了0.3

还有很多东西懒得搬了,自己去官网看吧XD
